目次
軽い自己紹介
はじめまして、ネットオンで主にバックエンドの開発エンジニアとして所属している ダニー です。(ただの日本人のおじさん)
ネットオンでブログを書くことになり、今までブログを書くなんてなかったので正直いい感じに書ける気がしないという本音をもとに書き綴っています。
色々分かりづらいかもしれませんが、お付き合いください🙇♂️
記事の目的
- 自己理解を深めるのが目的
- 個人・仕事問わず使ってみようと思ってる人向け
- 更についでにブログを書く練習(ノック的な)
経緯
当社が運営する
「採用サイト作成から応募者集客まで対応した採用サイト作成ツール「採用係長」」が、2022/04/10 に Ver2.0へアップデートしました🎉
それに伴い技術スタックが、ガラッと変わり過去バージョン(以降 Ver1.0)は、PHPのフレームワーク 「FuelPHP」 をベースに開発が行われていました。
Ver2.0 からは …
… etc
という感じで、フロントエンド・バックエンド双方ガラッと技術スタックもりもりで変わっております。
そのため、私も色々わからない点も多く、メンバーに質問しまくりながら日々業務を行っています。
今回記事でテストフレームワーク「JEST」をご紹介する理由は、
- 言語が変わっても、考え方や使い方はそこまで変わらないから書けそう(PHP → JavaScript の言語レベルの違いはひとまず置いといて)
- ブログ一発目のネタとして丁度良さそうと思った(ほぼ理由はこれです)
という感じでございます。
JESTの紹介
JEST ってなに?
「Jest はシンプルさを重視した、快適な JavaScript テスティングフレームワークです。」
公式ドキュメントの引用(https://jestjs.io/ja/)
など使用してるプロジェクトで動作するようで、サポートしてる範囲が豊富なのも魅力ですね!
他にはどんなのがある?
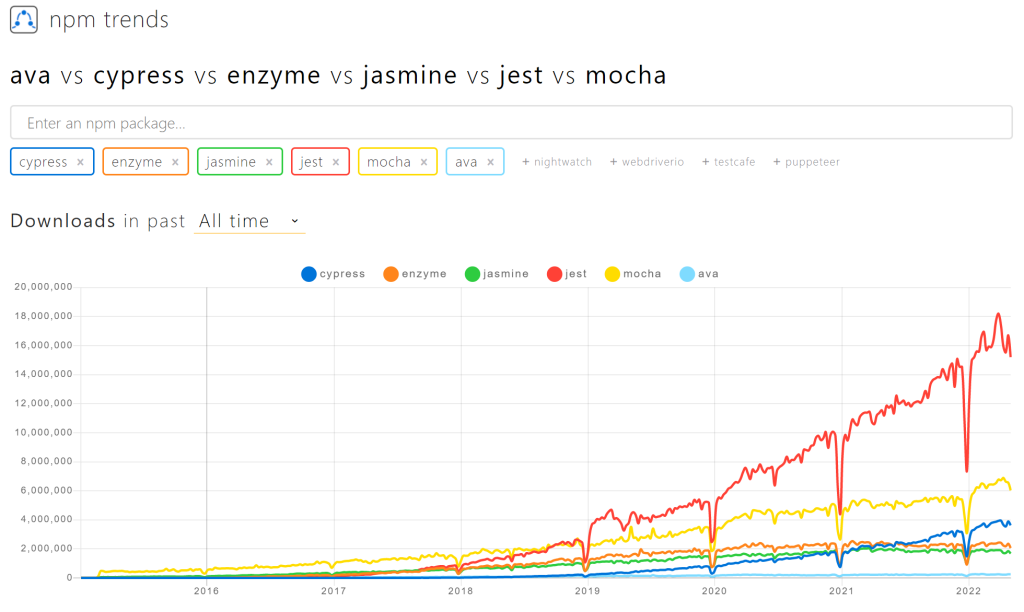
JavaScript のテストフレームワークって他にはどんなのがある?って気になったのでトレンド調べてみた。
メジャーな所だと、
この辺がググってみた感じヒットしました。
npm trends で比較した所「JEST」が圧倒的ダウンロード数

引用 : https://www.npmtrends.com/cypress-vs-enzyme-vs-jasmine-vs-jest-vs-mocha-vs-ava
使い方
さらっと、公式のドキュメントで使い方をなぞってみる
インストール
$ npm install --save-dev jest
※node install 辺りの方法は割愛
package.json に scripts に「jest」を使うように追加 (もしpackage.jsonがなかったらnpm init 等で作成してください)
{
// ...
"scripts": {
"test": "jest"
}
}
テストコードを準備
sum.js : 単純に2つの要素の合計を求める関数
function sum(a, b) {
return a + b
}
module.exports = sum
sum.test.js
const sum = require('./sum')
test('adds 1 + 2 to equal 3', () => {
expect(sum(1,2)).toBe(3)
})
テスト実行
$ npm test > test > jest PASS src/sum.test.js ✓ adds 1 + 2 to equal 3 (1 ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 2.908 s Ran all test suites.
無事成功しました!🎉
追加設定
ドキュメントには基本設定ファイルを対話形式で作成できたりもするって事なのでお試し
$ ./node_modules/.bin/jest --init The following questions will help Jest to create a suitable configuration for your project ✔ Would you like to use Jest when running "test" script in "package.json"? … yes ✔ Would you like to use Typescript for the configuration file? … yes ✔ Choose the test environment that will be used for testing › node ✔ Do you want Jest to add coverage reports? … yes ✔ Which provider should be used to instrument code for coverage? › v8 ✔ Automatically clear mock calls, instances, contexts and results before every test? … yes ✏️ Modified ./package.json 📝 Configuration file created at ./jest.config.ts
さらっと試すには便利!
TypeScript でテスト実行してみる
まずは必要なものをインストール
$ npm install --save typescript ts-node $ npm install --save-dev ts-jest @types/jest
雑に初期設定
tsconfig.json 作成
$ npx tsc --init
Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true
You can learn more at https://aka.ms/tsconfig.json
jest.config.ts に設定追加
export default {
// Automatically clear mock calls, instances, contexts and results before every test
clearMocks: true,
// Indicates whether the coverage information should be collected while executing the test
collectCoverage: true,
// The directory where Jest should output its coverage files
coverageDirectory: "coverage",
// Indicates which provider should be used to instrument code for coverage
coverageProvider: "v8",
// ルート指定(追加設定)
// A list of paths to directories that Jest should use to search for files in
roots: [
"<rootDir>/src"
],
// テストファイルのパターン設定(追加設定)
// The glob patterns Jest uses to detect test files
testMatch: [
"**/__tests__/**/*.[jt]s?(x)",
"**/?(*.)+(spec|test).[tj]s?(x)"
],
// typescript で書かれたコードを ts-jest で実行してもらうための設定(追加設定)
// A map from regular expressions to paths to transformers
transform: {
"^.+\\.(ts|tsx)$": "ts-jest"
},
};
※他にもコメントアウトされている設定項目はありますが、今回はデフォルトで有効になっている分と、追加で設定した分のみ載せてます。
sum.js / sum.test.js をTSで書き直してみる
sum.ts
export const sum = (...a: number[]) => a.reduce((acc, val) => acc + val, 0)
sum.test.ts
import { sum } from './sum'
test('adds 1 + 2 to equal 3', () => {
expect(sum(1,2)).toBe(3)
})
テスト実行
$ npm test > test > jest PASS src/sum.test.ts ✓ adds 1 + 2 to equal 3 (1 ms) ----------|---------|----------|---------|---------|------------------- File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s ----------|---------|----------|---------|---------|------------------- All files | 100 | 100 | 100 | 100 | sum.ts | 100 | 100 | 100 | 100 | ----------|---------|----------|---------|---------|------------------- Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 4.856 s Ran all test suites.
こちらも無事テスト成功!🎉
さいごに
今回は JEST の紹介~TypeScript コードで実行するまでをやってみました。
ほぼほぼドキュメントをなぞってみた感じで、必要なライブラリ周りや設定で詰まったときは、各種ドキュメントを参考にしたら特に詰まる感じではなかったので、まさに
「Jest はシンプルさを重視した、快適な JavaScript テスティングフレームワークです。」
でした。
今回は特に設定を細かく紹介してませんが、jest.config.ts / tsconfig.json で細かく設定も出来ますし、他にも設定する方法はドキュメントにありましたので柔軟に対応も可能。
対応ライブラリも豊富なんでいろんなプロジェクトで導入出来るのはメリットが大きいと感じました。
逆にデメリットは今の段階では特になさそうに思えますが、プロジェクトが肥大化してくるとそれ相応な悩みやハマりなどが出てくるんだろうと思うので、それはまた別の機会にTips で紹介できたらと思います。(予定は未定)
と、いう感じで私ダニーのブログ投稿1発目はこんな感じでございます🙇♂️
お付き合いくださってありがとうございました!

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)

