目次
記事の概要
こんにちは!デザイナーのワタナベです。
今回は、私がデザイナーとして初めてGitを利用した上での感じたことやメリットなどをまとめてみました。
エンジニアの方にはもうご存知の方が多いと思われますが、これからGitを始めるよ!という方や、デザイナーだけどGitを使うことになったよ!という方に、デザイナー目線でメリットをご紹介していきたいと思います。
この記事の対象者
- Gitを初めて使う方
- Gitを使い始めるデザイナー
この記事でわかること
- Git、Githubとは何か
- Gitを使うメリット
- GitHub Desktopのこと
Gitとは何か
Gitとは
まず最初にGitとはフリーのオープンソースライセンス「分散型バージョン管理システム」のことです。
・・・と言っても何のことを指しているか分かりにくいですよね。
簡単にいうと、「どんな変更をしたのか自動で履歴 & バックアップを作ってくれる便利なシステム」です。
非常に優れたツールですが、無料で誰でも使うことができるので、多くの企業などで導入されています。
何となくはわかるけどもいまいちピンとこないという方に具体的に見ていきましょう。
GitとGIthub
その前に、Gitのホスティングサービスとしてよく使用されるGithubについてご紹介します。
ホスティングサービスとは、いわゆるレンタルサーバーを提供しているサービスのことです。
Gitを使用するためには、ネットワークのサーバー上にプロジェクトのファイルやデータを格納するためのリモートリポジトリと呼ばれるものが必要になります。そのため、Gitを使うためにはGithubというサービスを通じて利用することが一般的です。
つまりまとめると
・Git = バージョン管理ができるシステムのこと
・Github = ネットワーク上でGitが使えるように提供しているサービス
ということになります。
Gitを使うと何が良い?
Gitを使うメリットは以下です
・バージョン管理がしやすく、過去に遡れる
・差分がわかる
バージョン管理がしやすく、過去に遡れる
Gitを使う一番のメリットは「バージョン管理がしやすくなる」ということです。
私自身、フォルダ整理&ファイル命名というものがとても苦手な人間なので、自分一人のフォルダだとどれが何の修正でどれが最新?ということが多々あります笑
一人だけのフォルダなら(自分が困るだけなので)問題はありませんが、会社として複数人でデータを扱うとなるとそうはいきません。
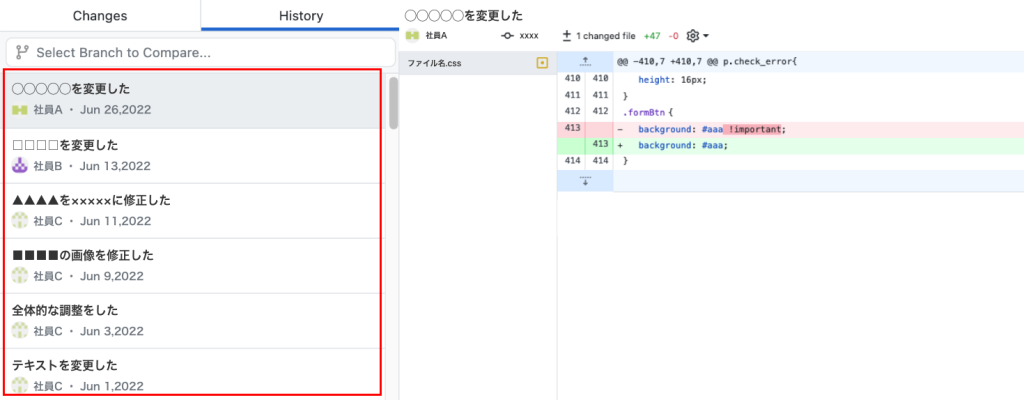
GItを使うと、誰が、いつ、何のファイルで、どのような変更を行ったのかがバージョンとして管理されています。
その為、過去のあの状態に戻したい!という時にも役立ちます。

差分がわかる
上記で誰が、いつ、何のファイルで、どのような変更を行ったのかバージョンとして管理されると書きました。
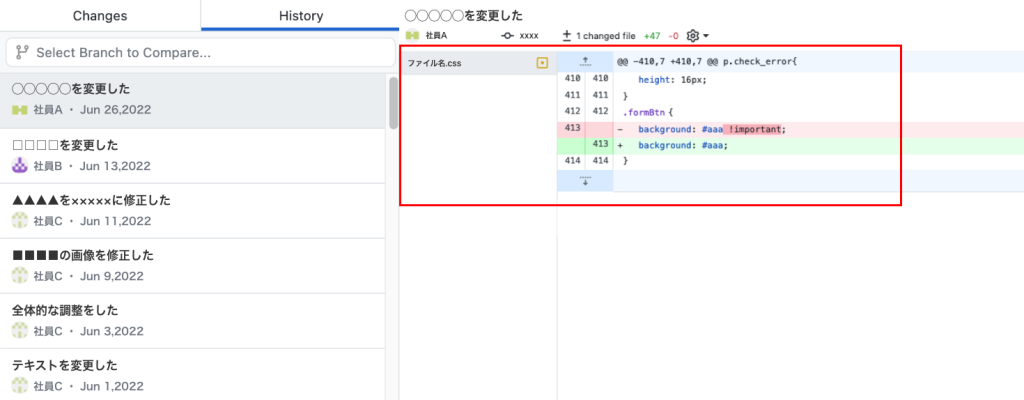
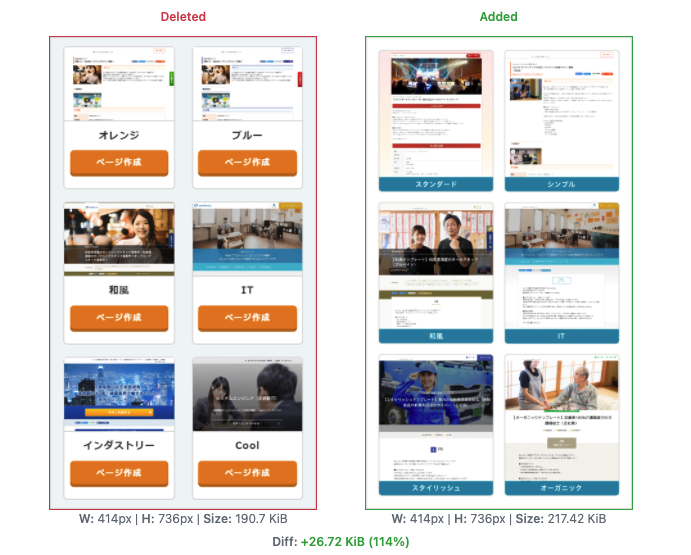
では、どのような変更を行ったのかという点で「変更前」と「変更後」が差分として管理されています。

コードだけではなく、画像に対しても差分が管理されているので、変更した点が一目瞭然ですね。

直感的に操作ができる GitHub desktop
GitHub desktop
Gitの操作はコマンドを入力する黒い画面(Windows:コマンドプロンプト、Mac:ターミナル)を使ってコマンドを入力して行うのが一般的ですが、慣れていない人にはコマンドを使用せずにマウスで操作が行える「GitHub desktop」が便利です。(上項目での画像もGitHub desktopを使用しています)
勿論、コマンドを使用した方が自由度は高いですが、GitHub desktopでも十分な機能を持っています。Gitに慣れてきたらコマンドでの操作に移行してもいいですね。
以下の公式サイトよりDLが可能です。
最低限覚えるコマンド・用語
最後にGitを使う上で最低限覚えるコマンド・用語に簡潔にまとめました。
他にも多くの用語・コマンドがありますが慣れていない間は最低限のコマンドを覚えるだけでも何とかなったりします。
リポジトリ
ファイルの記録を管理するデータベース。保管場所によって以下の2種類の名前がついています。
・リモートリポジトリ:サーバー上に置いているデータの保管場所。
・ローカルリポジトリ:自分のPC上に置いてあるデータの保管場所。
また、リモートリポジトリからローカルへデータをコピーすることを「クローン」と言います。
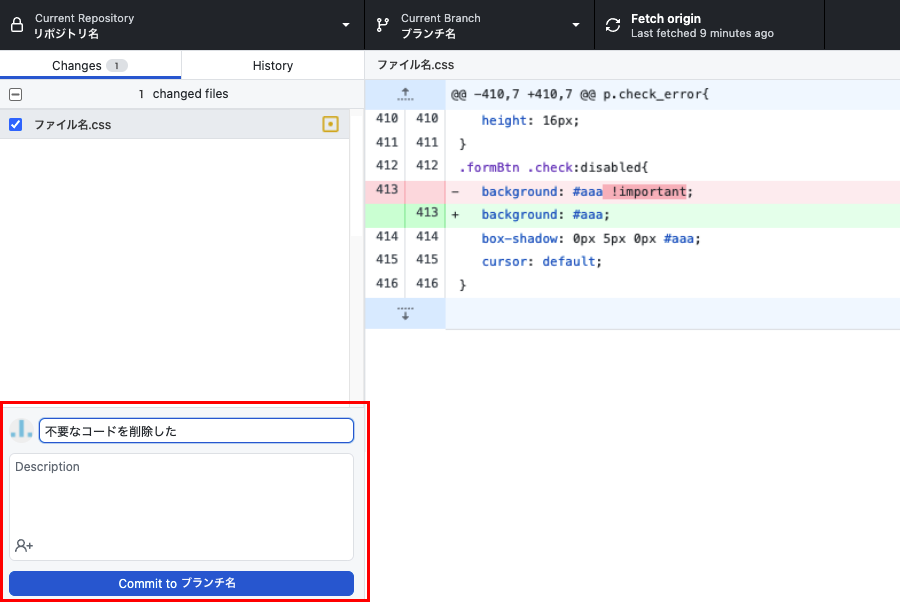
コミット
作業したことを記録として登録すること。
コミットメッセージと呼ばれる補足をつけることで、何の作業をしたのかわかりやすくします。

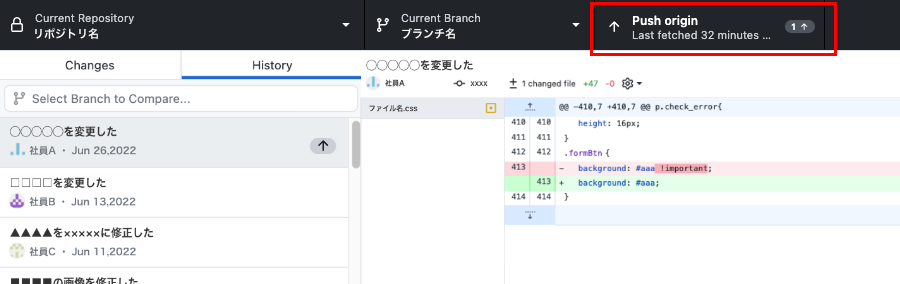
プッシュ
コミットして登録した作業記録をリモートリポジトリにアップロードすること。

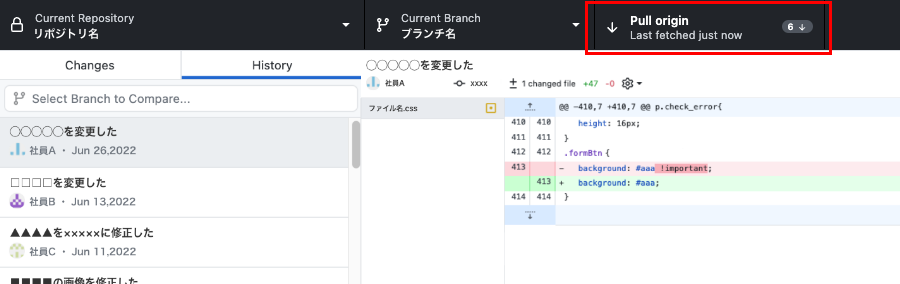
プル
リモートリポジトリのデータをローカルリポジトリにダウンロードすること。
リモートリポジトリのデータにローカルリポジトリよりも新しいデータがある場合にプルが可能になります。

カタカナばっかりでよくわからない!という人向けに、実際の動きに沿ってみてみます。
クラウドのフォルダ◯◯◯.txtというデータを編集したいという時・・・
- クラウドから自分のPCへフォルダをコピーする。 (リポジトリのクローン)
- フォルダの中から◯◯◯.txtというデータを編集して保存する。(コミット)
- クラウド上のフォルダへ◯◯◯.txtをアップロードする。(プッシュ)
クラウドのフォルダ上にある他の人が編集した△△△.txtを自分のPCにダウンロードしたい・・・
- クラウドから自分のPCへ△△△.txtをコピーする。 (プル)
最後に
最初に会社でGitをデザイナーにも使ってもらうとなった時に、Git?Github?コミット?プッシュ?ターミナルどうやっていじるの?となり恐る恐るGitを使い始めていましたが、慣れてくるにつれてとても便利なツールであることを実感していました。
Git初心者の方や、同じ境遇のデザイナーさんがいたら、この記事が少しでも参考になればいいなと思っています。

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)