目次
記事の概要
今回はWEBデザインでよく見られるセクションやコンテンツ区切りのウェーブの実装の方法をまとめてみました。
デザインで使用すると適度なゆるさが生まれ、コンテンツの流れを止まらせることなく自然な繋ぎを表現できる特徴があります。
WEBデザイナーさんやコーディングしている方など、参考になれば幸いです。
考え方
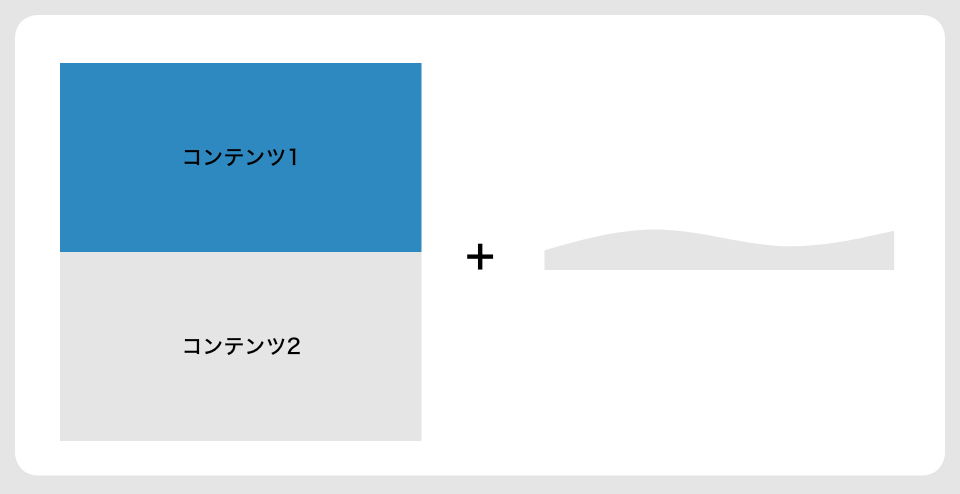
考え方としては、コンテンツの背景と同じ色のシェイプを擬似要素で付け加えて作成します。

実装方法
実装方法は大きく分けて以下の3つです。
- PNGを使って実装する
- SVGを使って実装する
- 画像を使わないで実装する
PNGを使って実装する
背景としてPNG画像を取り込み、親となる要素にposition: absolute;で要素を配置しています。
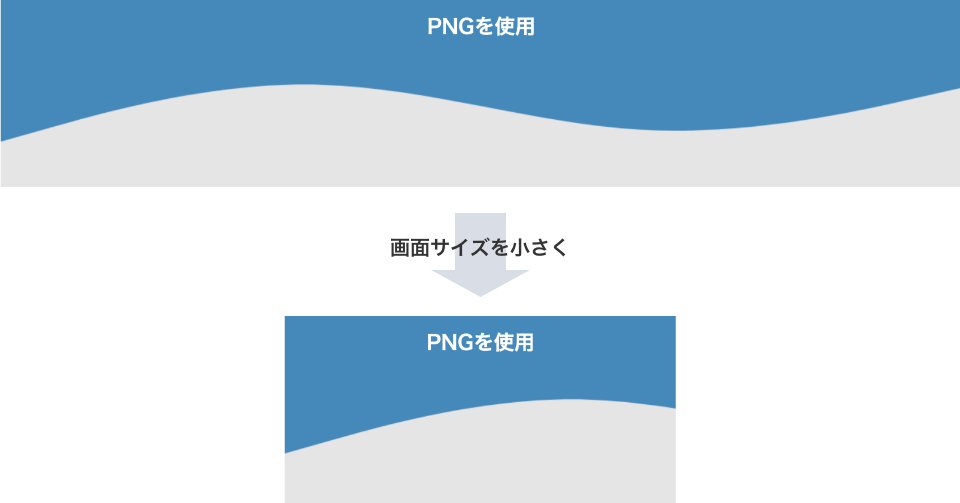
注意点としてはbackground-size: cover; を使用しているので、画面比率が画像比率と異なった場合(特にレスポンシブ時)に見切れてしまう可能性があります。
HTML
<div class="wave-png">
<h1>PNGを使用</h1>
</div>
CSS
.wave-png::after{
content: "";
display: block;
background-image: url(./img/img-wave.png);
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 200px;
position: absolute;
left: 0;
bottom: 0;
}
出力される画面

SVGを使って実装する
SVG画像はIllustratorやXDで作成する他に、ジェネレーターを使用する方法があります。
ジェネレーターを使用すると早く綺麗なSVGが作ることができるのでオススメです。
Get waves:https://getwaves.io/
Shape Divider:https://www.shapedivider.app/
注意点として、SVGをそのまま組み込むと横幅100%に指定しても幅いっぱいに伸びない場合があります。

これはpreserveAspectRatio属性でアスペクト比が固定されているためであり、解決するにはsvgを任意のテキストエディタで開き、以下のコードを追加することで解決します。
preserveAspectRatio="none"

実装方法
SVGを使って実装する際に、以下の2通りの書き方があります。
どちらも最終的な見た目は同じですが、コードの見た目や性質が異なります。
- HTMLにインラインでSVGを記述する
- CSSに背景としてSVGを記述する
HTMLにインラインで記述する
HTMLに直接インラインで記述すると、CSSで色が変更できます。
(※svg自体に色が指定されている時は変更できないので削除してください)
デメリットとして、HTMLコードがごちゃごちゃになってしまう点が挙げられます。
HTML
<div class="wave-svg-inline">
<h1>SVGを使用(インライン)</h1>
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none" viewBox="0 0 1440 320">
<path d="M0,224L80,197.3C160,171,320,117,480,122.7C640,128,800,192,960,202.7C1120,213,1280,171,1360,149.3L1440,128L1440,320L1360,320C1280,320,1120,320,960,320C800,320,640,320,480,320C320,320,160,320,80,320L0,320Z"></path>
</svg>
</div>
CSS
.wave-svg-inline{
background-color: #2D89BF;
width: 100%;
height: 400px;
position: relative;
}
svg{
width: 100%;
height: 200px;
position: absolute;
left: 0;
bottom: 0;
fill: #333; /* 色を変更 */
}
出力される画面

CSSに背景として記述する
CSSに背景画像としてSVGを取り込むと、HTMLでインライン記述した場合とは逆に、CSSで色は変更できません。
色を変更したい場合は、SVG自体の色を変更する必要があります。
こちらはCSSに画像として読み込んでいるため、HTMLはごちゃごちゃすることはありません。
HTML
<div class="wave-svg-css">
<h1>SVGを使用(背景画像)</h1>
</div>
CSS
.wave-svg-css{
background-color: #2D89BF;
width: 100%;
height: 400px;
position: relative;
}
.wave-svg-css::after{
content: "";
background-image: url(./img/wave.svg);
background-repeat: no-repeat;
width: 100%;
height: 200px;
position: absolute;
left: 0;
bottom: 0;
}
出力される画面

画像を使わないで実装する
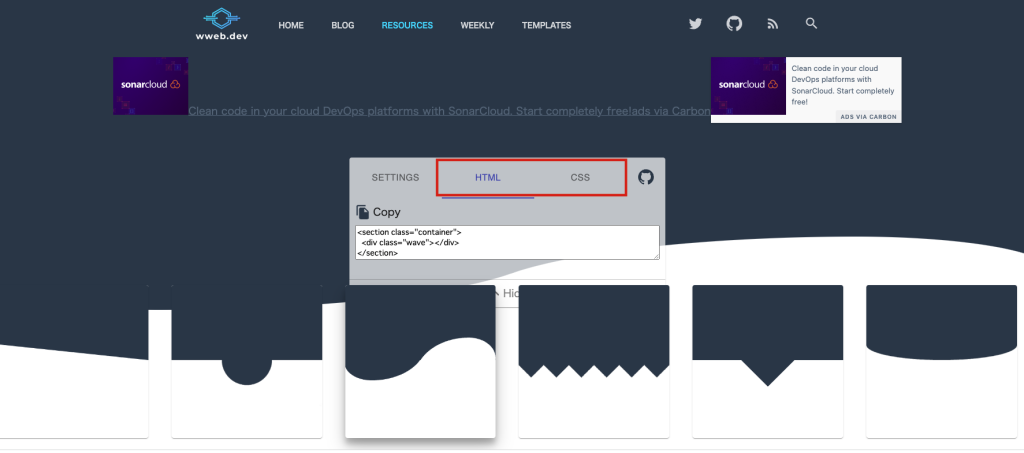
画像を使わずにCSSコードのみでウェーブを実装する方法は、ジェネレーターを使用します。
サイトにはウェーブだけではなく様々なデザインがあり、「SETTINGS」タブでデザインを調整することもできます。
出来上がったデザインは「HTML」「CSS」タブからコードをコピペするだけで簡単に実装ができます。
CSS Section Separator Generator:https://wweb.dev/resources/css-separator-generator/

まとめ
今回色々調べた結果、出力結果は同じでもデザインや用途によって適した実装の仕方がありました。
ジェネレーターを使うことでも楽に短い時間で高クオリティなデザインが作れるので、積極的に活用していきたいですね。

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)