目次
記事概要
今回2022年11月25日にリリースされた TypeScript 4.9 の新機能と使い方についてまとめてみました。
TypeScript 4.9 の主な変更点
TypeScript 4.9 ではいくつか新しい機能が追加されました。その中から気になった以下の機能についてみていきます。
- satisfies 演算子とは
- in 演算子の未知のプロパティの絞込みチェックとは
- クラスでの Auto-accessor とは
satisfies 演算子とは
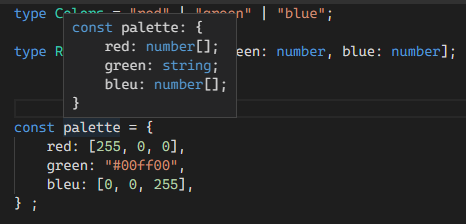
普段の開発で変数の型が一致していることを保証して欲しい状況と、具体的な型も保持しておきたいという状況を同時に満たしてほしいという場合があると思います。今まではこの2つはどちらかをあきらめる必要がありましたが、satisfies 演算子ではこのようなジレンマを解決することができます。


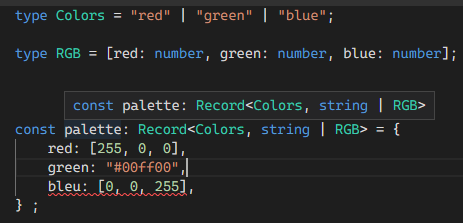
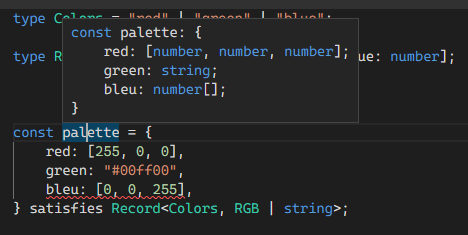
satisfies 演算子は型チェックしたいオブジェクトの後ろに satisfies <型> で確認することができます。

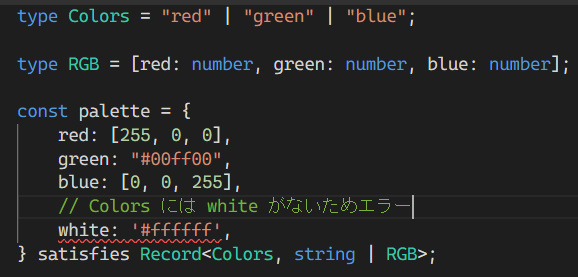
satisfies を利用すれば型と同じオブジェクトが確認することができますが、プロパティ red、 green、blue 以外のプロパティを持っていてもエラーとなってしまうので注意する必要があります。

satisfies 演算子を利用すればプロパティの型をチェックせずに固有のメソッドなどの利用もできるので、この機能は積極的に利用していきたいですね!
in 演算子の未知のプロパティの絞込みチェックとは
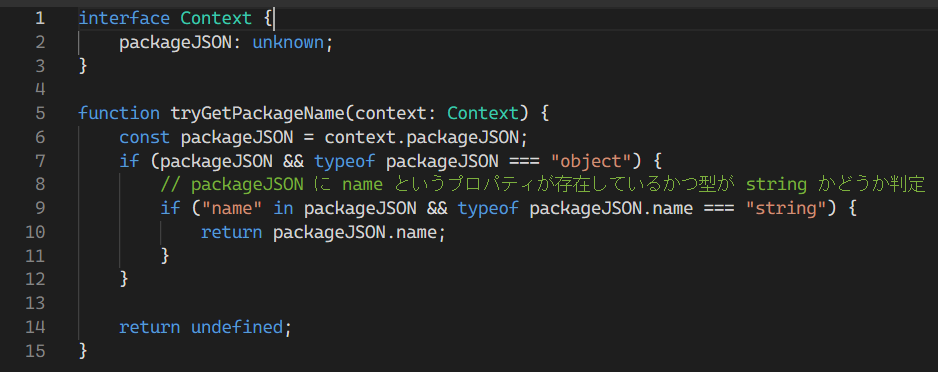
TypeScript で開発をしていると、サーバから受け取ったデータにどのようなプロパティがあるのか実行するまで分からないということがあると思います。 Typescript 4.9 ではこのようなケースに対応できるように in 演算子で型が不明のオブジェクトにどのようなプロパティが含まれているかを判定できるようになったそうです!

10行目の packageJSON の型は object & Record<“name”, unknown> となるので、その後に利用する際も型がわかるようになっています。実際の開発ではバックエンドからデータをフェッチして利用するというケースは多いはずなのでこの機能があれば、プロパティの存在チェックが簡単になりますね!
クラスでの Auto-accessor とは
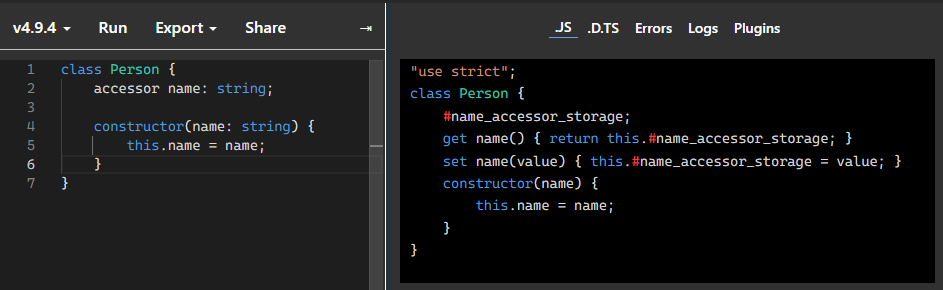
クラスでの get アクセサ、 set アクセサは利用する場合はそれぞれクラスで定義する必要がありましたが、accessor を用いて宣言することでそれらのアクセサが自動で生成されるようになりました。

業務ではReactをメインで利用しているのであまり使わない機能になるのですが、便利な機能なので忘れないようにしたいですね。。。
TypeScript をバージョンアップする際の便利ツールについて
ここからは TypeScript 4.9の話とは少し離れますが、私たちが過去に TypeScript のバージョンアップをする際に npm-check-updates を利用しました。このライブラリは指定したライブラリをアップデートする際に指定されたバージョンを無視して、package.jsonの依存関係を最新バージョンに変更してくれます。
インストール自体は以下のコマンドで簡単にできます。
npm i -g npm-check-updates
実際に調べるには npx ncu <調べたいライブラリ> で問題なく上げられるバージョンを表示してくれます。そのままアップデートする際は npx ncu -u で package.json の中を更新してくれます。更新後は npm install を実行すれば依存関係を考慮したアップデートを開始してくれます。実際に業務で利用して手作業でアップデートするより簡単にできたので皆さんも使ってみてください!
まとめ
今回は TypeScript 4.9 を紹介しました。大きな機能変更などはありませんが、パフォーマンスの向上や未使用のインポートの削除など、細かな機能追加もされているので皆さんも最新のTypeScript を利用してみてください!

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)


