目次
はじめに
設計書は書くのも管理するのも大変だけど、無いと本当に困る・・・!開発中に困らないために、どんな設計書を、どう作っておくとスムーズな開発につながるかな?というのを、今回は書いてみたいと思います。
そもそも、なんで設計書を書くのか
受託開発の場合は納品物として設計書が必要となり、「納品しないといけないから設計書を書く」というケースもありますが、ネットオンの開発Sec.では自社サービスを開発しているので、設計書の納品という考え方は特にありません。
なので、より本質的に、「スムーズな開発のために」設計書を準備することが多いです。納品物ではないので、かしこまらずに「チームメンバーに伝わればOK!」で、フランクに書くことも多いです😏
で、設計書があれば、なんで開発がスムーズになるのかというと・・・
コードを書きはじめる前に、「こう動けば完成!」というゴールがハッキリする
いきなりコードを書きはじめると、「あれ・・?これってどう動けば良いんだったっけ・・?」と手が止まることがあります。開発の最中に、手が止まってからアレコレ悩み始めると、時間が足りずに残業、考慮漏れによる手戻りの発生、そして出口の見えない炎上へ・・・なんてことにもなりかねません。
設計書を作る工程で、事前に「こう動けばOK!」をハッキリさせておくと、手が止まりにくくなります。また、いくつも実装の方法が思いつく場合に、事前にアイデアを比較・検討しておくこともできます。
それでも、やっぱりコードを書き始めてから「?」となることもありますが・・・「できるだけ、大きな考慮漏れを防いでおく」が大事だと思っています。
チーム内で開発すべきモノの共通認識がもてる
数ヶ月にわたる開発プロジェクトの際に、自分1人だけで開発する・・・ということはあまりなく、複数人のチームで開発を進めることが多くなります。
会話だけで大きなモノの完成形イメージを共有することは難しいので、設計書にアウトプットしておき、チームメンバーで一緒に同じモノを見ることで、同じ完成形イメージを持ちやすくなります。開発においては、文章だけでは共有が難しい概念も多く出てくるので、図表やスクリーンショットもいい感じに使います。
ネットオン開発Sec.では、オンラインホワイトボード(Miroというサービスを使っています!)にあれやこれや書き込んで、アイデアを検討したり、決まったことを書き残していることが多いです。

議論の内容・結論の記録
人は忘れる生き物です。昨日の晩のおかずも思い出せない時があるのに、数ヶ月や数年にわたるプロジェクトともなると……。
なので、決まった事や考えたことはしっかり記録しておくことがとても大事です。
自分で書いた文章でも、時間が経つと、書いた自分ですら意味がわからなくなることはよくあります。また、チームでモノを作っている以上、他のチームメンバーにも伝える必要があるので、開発関係者なら誰が読んでもわかるように記録しておくとGoodです。
「なぜそう決まったの?」の経緯などもわかるように記録されているとより良いです。(「なぜそう決まったか」の記録がないと、同じ議論や質問を何度も繰り返してしまうことがあり、時間がとられてしまうことがあります。)
じゃあ、どんな設計書を書くのか
具体的に、どんな設計書があると良いんでしょうか??
どんな設計書=記録があれば良いかは、プロジェクトの規模にもよるのですが、期間が数ヶ月以上に及ぶようなモノだと、最低限これくらいは必要じゃないかなあ、感じているモノを挙げてみました。
要件定義書
要件定義は設計の前段階で行うことなので、厳密には「設計書」ではありませんが・・・
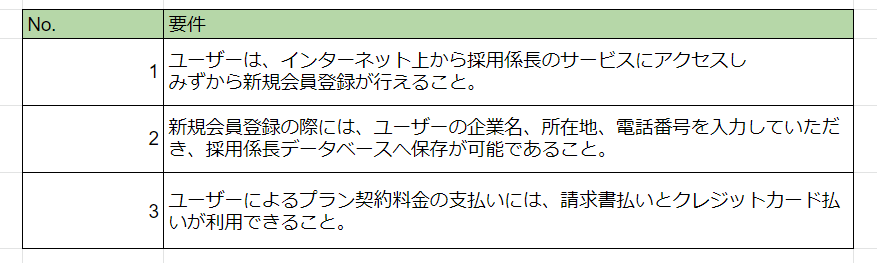
「要件定義」と言うと難しく聞こえるのですが「人間が、システムを使って叶えたいことを、はっきりさせること」だと思っています。なので、要件定義書は「そもそも何がしたいから、この機能を作るんだっけ?」という、「そもそも」の記録かな~と思っています。
開発中に悩んだ時には「そもそも」に立ち返ることも多いので、すべての原点になる大切な記録だなあと思っています。

画面設計書・画面遷移図
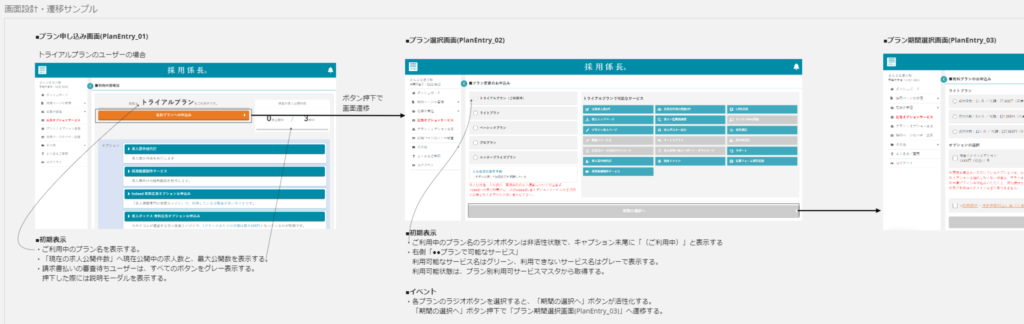
Webアプリはたいてい、画面上のUI操作によって何かが起こるので、「この画面で何をすると、何が起こるの?」をはっきりさせておくために書きます。
「画面で何をしたら何が起こるかなんて、見たらわかるでしょ」と思いがちですが・・・
案外、
「こういうステータスのユーザーさんがこの画面に来た時って、このボタンは押せても良いんだっけ?」
「ある期限が過ぎたら、このメッセージは非表示にしないといけないんだっけ?」
「そもそもこういうステータスのユーザーさんは、この画面を表示できちゃいけなくて、エラーにしなきゃいけないんだっけ?」
・・・なんていう戸惑いが、コードを書きながら出てきたりします。なので、もう、できるだけ思いつく限り、やらやらないといけないことを、思いの丈を書き殴っておきましょう。
ネットオン開発Sec.では、先ほども触れたオンラインホワイトボードにまとめて書いていることが多いです。プリントの用紙単位にページが決められたドキュメントの形式だと、情報がページ毎で分断されて見にくくなったりしますが、書き込むスペースに制限がなく使えるオンラインホワイトボードなら1か所に情報をまとめておくことができるのが、個人的にメッチャ便利~!と思っています。(表計算ソフトの方眼紙に悩まされることもない!)

テーブル設計書
テーブルのカラム名やデータ型などを記録しておく「テーブル定義書」と、複数のテーブル同士のリレーションをフカンして確認するため、「ER図」を作っておくことが多いです。
採用係長ではバックエンド技術にGraphQLを採用しているのですが、データの紐付くグラフ構造を知りたいときにER図を見て考えると楽なので、簡素なものでも作っておくと便利だなあと思っています。
質問管理表
こちらも厳密には「設計書」ではありませんが・・・
要件定義や設計の最中、「これって、これでいいんだっけ?何がしたいんだっけ?」と、モヤモヤとした、決まっていない物事や疑問がたくさん出てきます。
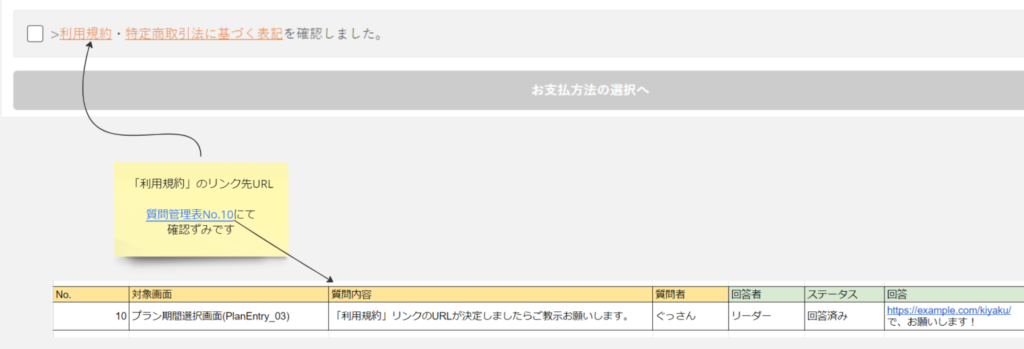
モヤモヤを解消するための質問とその答えを書いて残しておくことで、「なんでこうした?」の記録が取れ、他のチームメンバーとの情報共有も楽になり、「開発責任者の確認や合意がもらえた証拠」も残すことができます。
「この設計は、質問管理表のNo.●で確認した結果、こうしたよ」といった、根拠の明示にも使っています。

結合テスト仕様書
早めに作っておくと後が楽!と思っているので、あえて挙げてみました。
ネットオン開発Sec.での結合テスト(インテグレーションテスト)工程では、「自動テストによる単体テスト(ユニットテスト)が完了したコードをテスト用環境にデプロイし、ブラウザから画面を操作する」ことが多いです。なので、テスト仕様としては、画面設計図・画面遷移図をもとに、「各画面で、どんな操作をして、何が起これば、仕様通りに動作しているか?」を確認するケースを準備することが多いです。
「テストは最後にやるんだから、コードを書き終わった後、テストの直前に用意すればいいじゃん」・・と思うかもしれませんが、テストケースを先に作っておくことで、「どういった結果になる実装をすればいいのか?」がはっきりするので、テストを通すようにコードを書く、テスト駆動開発と同じような開発の進め方ができます。
まとめ
もっと経験を積んで、いい感じの設計書を書くぞ!
文中にて紹介したサービス等
- Miro 公式サイト:https://miro.com/ja/
- GraphQL 公式サイト:https://graphql.org/

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)