こんにちはNです。
昨年末、State Of JS 2022 が公開されました。
今回はその内容を眺めつつ最近の技術トレンドと、ネットオンで採用されている技術スタックとの比較などしていきたいと思います。
State Of JS とは?
このサーベイは Sacha Greif を中心とした有志のグループ、devographics により年に一度、実施されています。最初のサーベイは2016年に実施され、以降毎年だいたい年末ごろ?に実施されています。State Of JS の調査対象はおもにJavaScriptとその周辺のライブラリ、フレームワークですが、これ以外にも State Of CSS や、今年初めて実施された State Of GraphQL など、多岐にわたります。今年のサーベイはすでにクローズされていますが、次回のサーベイに参加したい場合、メールアドレスを登録しておくとリマインドしてくれます。ぜひ登録しておきましょう!
調査結果について
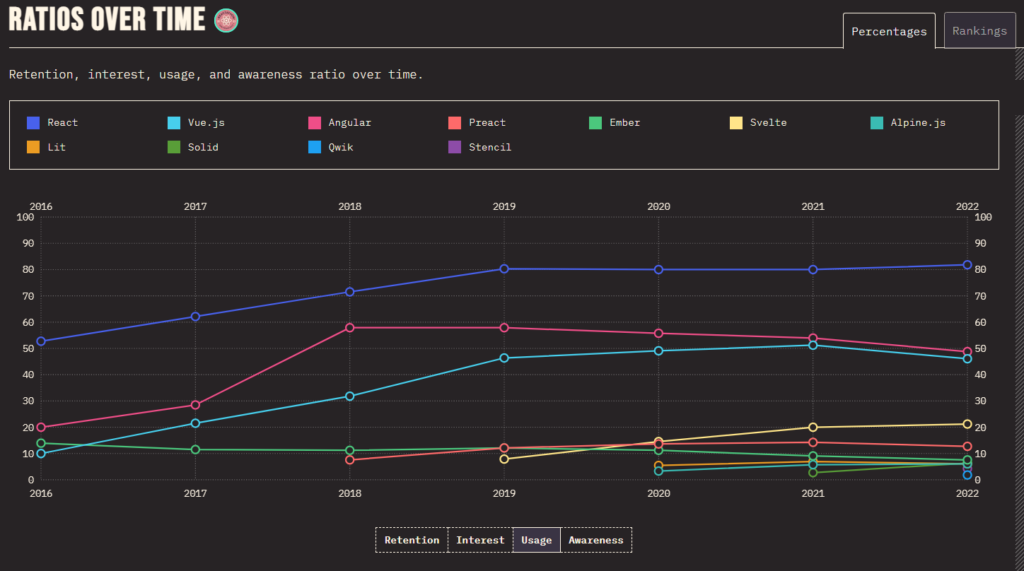
実際のところ、もっとも興味があるのはフレームワーク、ライブラリのトレンドでないかと思います。フロントエンドのフレームワークの調査結果が以下です。「Usage: (would use again + would not use again) / total」でみると、React が結構圧倒的です。しかし2019年からの増減をみると、React が停滞しているのに対し、Svelteが数字を伸ばしています。

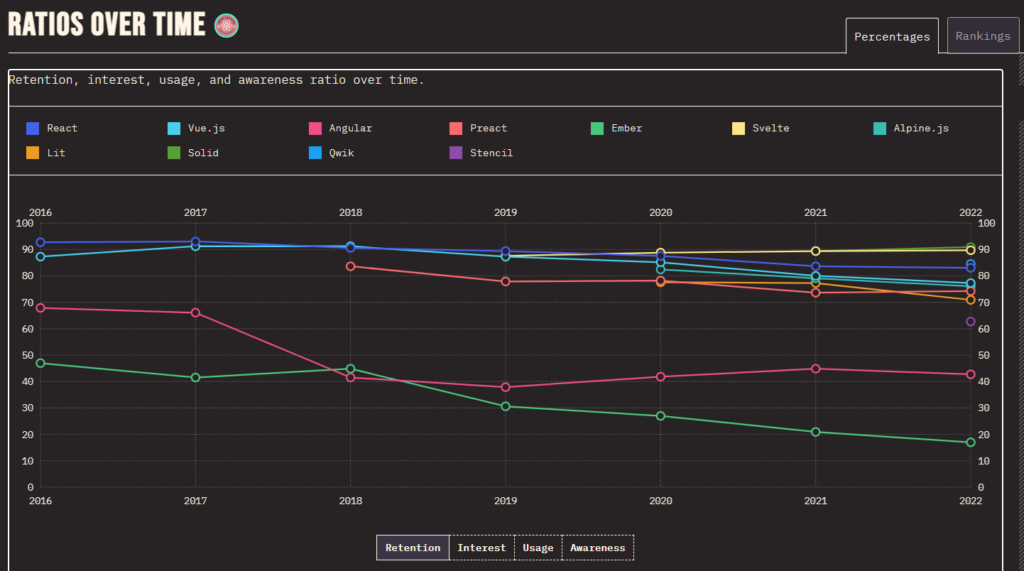
この傾向は「Retention: would use again / (would use again + would not use again)」(フレームワークを使用した経験のある人間のうち、再度使用すると回答した人間の割合)ではっきりと表れています。RetentionではSvelteのほうが優れているように見えます。

Other Tools
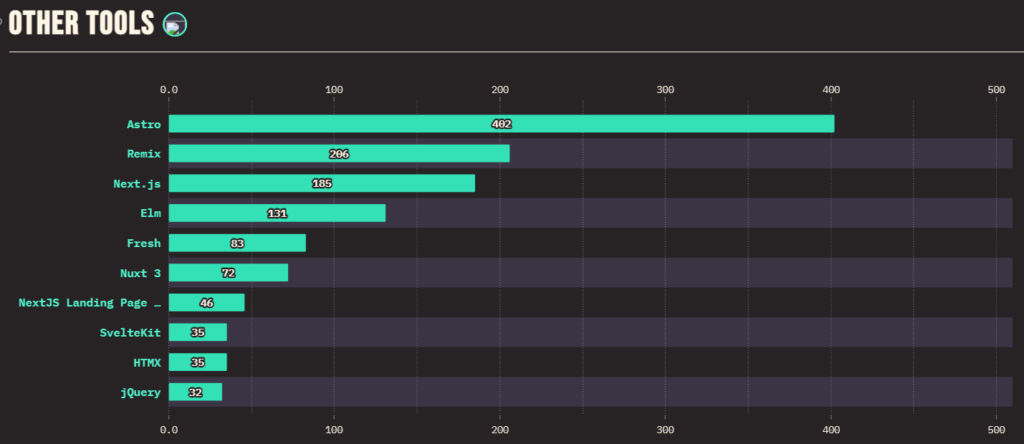
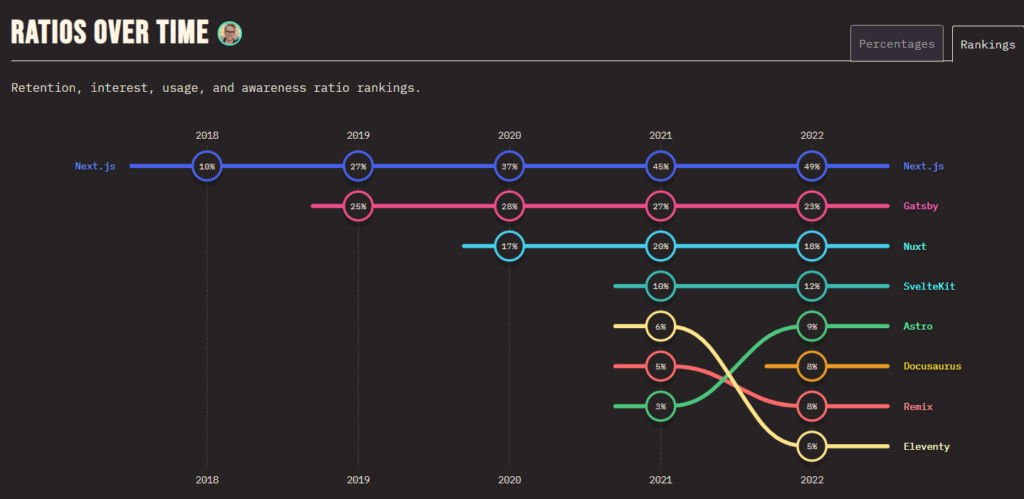
上記以外のツールについてのユーザーカウントですが、意外にもAstroが圧倒的です。Next.jsの2倍以上ですね。

しかし Rendering Framework の項目を見ると、以下のようになります。Astro の利用者も増えているが、全体としてはまだまだNext.jsが多数を占めているようです。

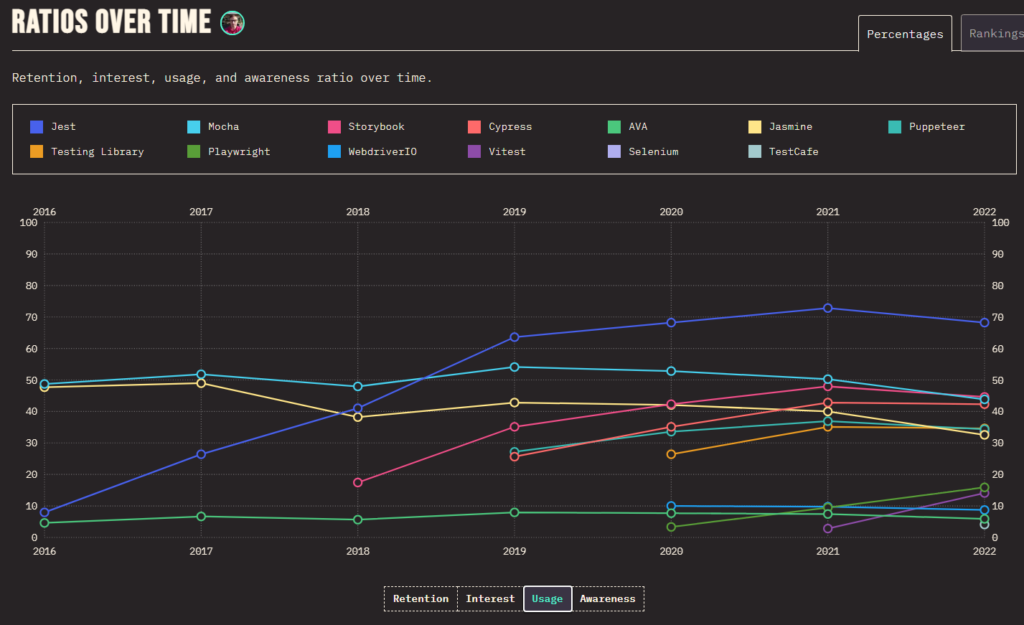
TestingではJestが圧倒的です。近年の伸び見えるのはVitestですね。

全体として、安定のNext.js、Reactに対して、追い上げるAstro、Svelteといった感じでしょうか?それぞれ向き不向きがありますが、もしかしたらここ数年のうちに勢力がガラッと変わるかもしれません。
State of GraphQL について
今回初めて実施された、GraphQLについての調査です。
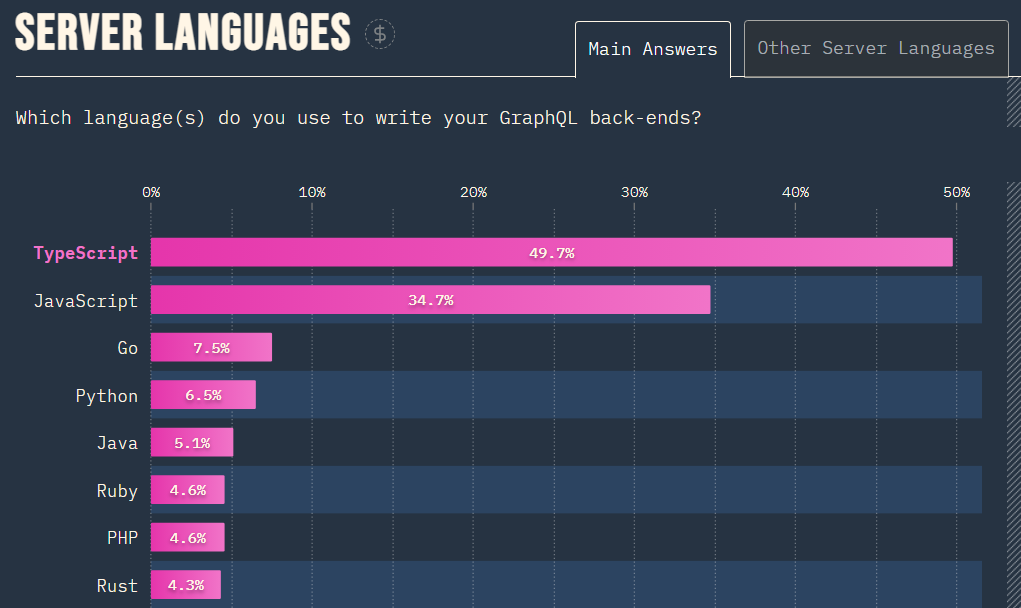
State of GraphQL では、認知されているGraphQLの機能、用語、よく使われているライブラリなどの調査結果についてまとめられています。面白いと思ったのが、サーバ側で使用されている言語の割合です。思いのほかTypeScript、JavaScriptが圧倒的です。Go言語なんかはもう少し使われている印象があったのですが、ここまでJS、TSが使われているとなると、今後のツールチェインの充実度にもかなり影響してきそうですね。

弊社ネットオンでは現在、React、TypeScript、Next.js 、Jest 、GraphQLを採用しています。昨年4月に、PHPで書かれた旧システムから新システムに移行しました。 比較的、現在のトレンドにのっとった技術を採用できていると言えるのではないかと思います。現在 ネットオンではエンジニアを積極採用中です。モダンな環境で開発したい!という方、カジュアル面談からで結構ですのでぜひ一度お話ししましょう!
回答者の属性について
あらゆるサーベイについて言えることなのですが、調査対象の属性について触れずに調査結果について解釈することはできません。どういった属性の人間が回答しているサーベイなのでしょうか。
それぞれのサーベイのDemographicのなかで回答者の属性についてまとめられています。
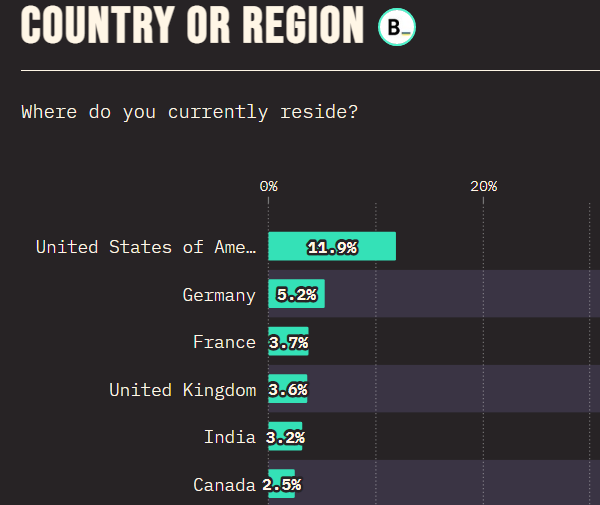
まずJSからですが、回答総数は、39,471で、大半が英語圏の国々からの回答です。

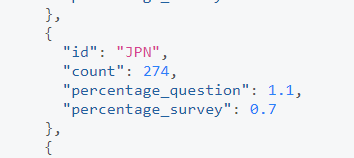
Japanは見当たりません。少なすぎてグラフに表示されていないのです。demographics が公開している GraphQL のエンドポイントからクエリを実行すると日本からの回答数を確認することができます。

274件です。USAが4667件なのと比較すると結構悲しいです。この傾向はCSS、GraphQLでも同様です。結構話題に上ることがあるサーベイだと思うのですが、自分で回答しているひとはそれほど多くないようです。(私も回答していません。(おっ?))
ちょっとおもしろいのが、それぞれのサーベイに Yearly Salary の項目があるのですが、あきらかにGraphQLの回答者層は給料が高いです。全体的に見て、GraphQL > JS > CSS の順番で高度な学位取得者が多く、所属企業の規模も大きく、エンジニアとしての経験年数も長い傾向がありそうです。
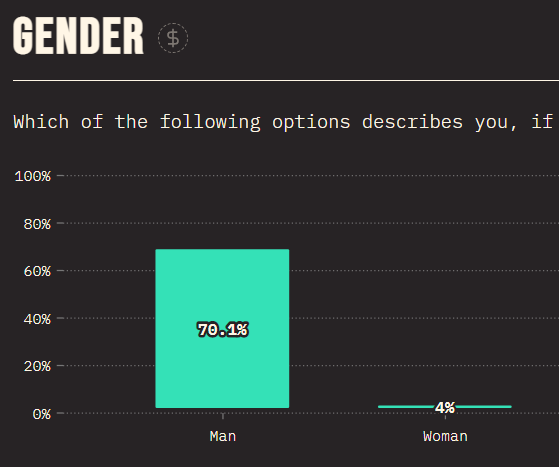
ちなみに性別ですが、どのサーベイでも男性が圧倒的多数です。

最後に
技術的トレンドを追いかける方法はいろいろありますが、年一度の定点観測という意味では State Of JS は面白い取り組みだと思います。回答者の属性に日本からのものが少ないのが残念ではありますが、このごろ技術系ポッドキャストやブログなどでもState Of JSに触れるものが増えてきたように思います。今年のサーベイではもうちょっと日本からの回答が増えていると嬉しいですね。
おまけ
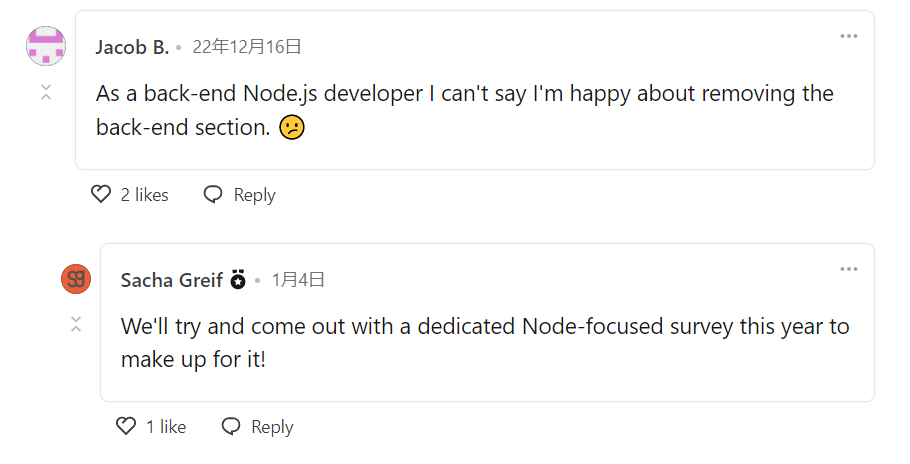
ところで2022年のサーベイではバックエンドの技術を対象とした調査は省かれていました。しかし次回のサーベイではNode.js関係の質問を盛り込もうとしているとのことです。期待です!


![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)