目次
記事の概要
こんにちは!デザイナーのワタナベです。
今回は次世代の画像形式「WebP」とは何かまとめてみました。
この記事の対象者
WEBで画像を扱う人向けの記事です。
WebP
WebPとは?
WebP(ウェッピー)とはGoogleが開発したWEB用の画像フォーマットです。
「可逆圧縮」と「非可逆圧縮」の両方の圧縮形式が利用可能な画像形式です。
PNGやJPEGなど従来のフォーマットよりもサイズが小さく、高品質でWEBの表示速度を高速化することを目的とされています。
画像、透過機能、アニメーションに対応しており、幅広い用途で利用することが可能です。
拡張子は「.webp」を使います。
特徴
◆ 可逆圧縮
可逆圧縮とは、画像を圧縮した後でも元の圧縮前の画質に戻すことができる圧縮方法です。可逆圧縮のフォーマットといえばPNG,GIFが主流です。
Googleの開発元によると、WebPではPNGに比べてサイズを26%小さくすることができると言われています。
また、PNG同様に背景の透過に対応しています。背景の透過を使用した時でも追加バイトは22%ほどと言われているため、小さなサイズを保ったまま利用することができます。
◆ 非可逆圧縮
非可逆圧縮とは、画像データを非常に小さい容量に圧縮できますが、圧縮後は元の画質に戻すことができない圧縮方法です。非可逆圧縮のフォーマットといえばJPEGが主流です。
Googleの開発元によると、WebPではJPEGに比べてサイズを25~34%小さくすることができると言われています。
JPEGでは背景の透過は行えませんでしたが、WebPでは透過もサポートしています。圧縮率も指定できるので、用途に合わせて最適な圧縮率を設定することが可能です。
◆ アニメーション
WebPではアニメーションもサポートされています。非可逆、可逆圧縮どちらの方法でも利用することができ、透過にも対応しています。
アニメーションはGIFやAPNGが主流ですが、WebPではより小さいサイズで利用することができます。
対応ブラウザ
Google Chrome、Safari、Firefox、Microsoft Edge、Opera など、ほぼ全てのブラウザでサポートされています。
従来のフォーマットと比較
実際に従来のフォーマットと比べて、見た目の画質やファイルサイズにどのくらい差が出るのか簡易的ではありますが比較してみました。
サンプル画像として、色数が多い写真画像をサンプル01、色数が少なく透過がある画像をサンプル02としてPhotoshopで出力し、2つをそれぞれ比べてみます。

◆ 可逆圧縮 (PNGと比較)
サンプル01と02をそれぞれPNGとWebPで出力して比較したところ、サンプル01は公式で言われている通りPNGと比べて26%ほど小さく、色数が少ないサンプル02はさらに小さいサイズとなっていました。もちろん画質も劣化しているということはありません。
| PNG | WebP | |
| サンプル01 | 2.9 MB | 2.2 MB |
| サンプル02 (透過あり) | 225 KB | 114 KB |
※画像はクリックで拡大できます




◆ 非可逆圧縮 (JPEGと比較)
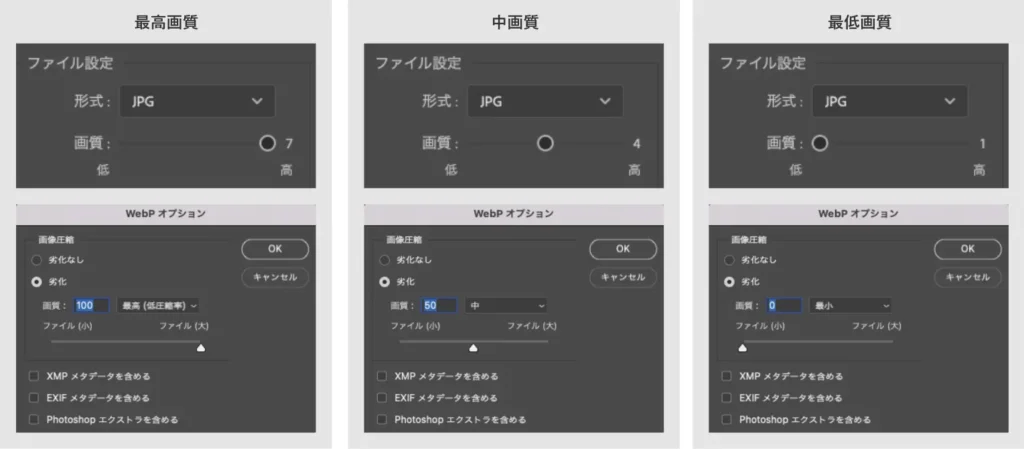
次にJPEGとWebPで出力して比較してみます。JPEGもWebPも圧縮率を指定できるので、今回は最高画質、中画質、最低画質で比べてみました。Photoshopの書き出し設定は以下の通りです。

画像を比較してみると、こちらもWebPの方がサイズが小さくなっています。透過のあり/なしの違いでもファイルサイズに差があります。
なお最低画質の場合は、JPEGもWebPも画質が劣化しているのが確認できます。(特に色数が多いサンプル01がわかりやすいです)
| 最高画質 | 中画質 | 最低画質 | |
| サンプル01 JPEG | 1.1MB | 310KB | 141KB |
| サンプル01 WebP | 896KB | 251KB | 49KB |






| 最高画質 | 中画質 | 最低画質 | |
| サンプル02 JPEG | 202 KB | 63 KB | 33 KB |
| サンプル02 (透過なし) WebP | 85 KB | 24 KB | 10 KB |
| サンプル02 (透過あり) WebP | 83 KB | 39 KB | 29 KB |




WebP 最高画質

WebP 中画質

WebP 最低画質

WebP 最高画質

WebP 中画質

WebP 最低画質
まとめ
WebPを使用することでファイルサイズを小さくし、品質を保ったままWEBサイトの表示を高速化することができます。
可逆圧縮、非可逆圧縮、アニメーション、透過など多くの形式に対応しているのも強みですね。
WebPについてもっと詳しく知りたい!という方は、Google公式ドキュメントに、より詳しい圧縮の比較やソースが掲載されています。
気になる方は是非こちらをチェックしてみてください。

![devlog [開発部門ブログ]](https://devlog.neton.co.jp/wp-content/uploads/2022/06/logo.png)